clearfixを使って解決する
floatプロパティを指定した要素の親要素は高さがないものとして計算されます。
しかし、IEではwidthプロパティの指定がある場合、親要素がフロートボックスの高さに合わせて高さを算出してしまいます。親要素にもfloatプロパティの指定をすれば解決できますが、レイアウトが崩れてしまう可能性があります。そこで、簡単かつ確実に親要素に高さを算出させる方法として「clearfix」というテクニックがあります。これは高さを算出させたい要素に:after疑似要素を用い、要素をクリアするものです。
#main:after {
content:".";
display: block;
visibility: hidden;
height: 0.1em;
font-size: 0.1em;
line-height: 0;
clear:both;
content:".";
display: block;
visibility: hidden;
height: 0.1em;
font-size: 0.1em;
line-height: 0;
clear:both;

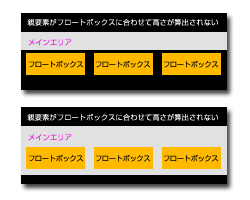
★上はフロートボックスを含めた高さを算出していない。下はclearfixを使って高さを算出している